前回のRetinaについての考察はスクリーン解像度についてまとめてみました。
今回は別のアプローチからRetinaについて検証します。
前回記事:MacBook Pro retinaの解像度を理解する−1
<Display Menuを使ってみる>
「Display Menu」はMac App Storeで無償でダウンロードできるソフトウェア。
メニューバーに入れて、解像度を素早く変更するためのユーティリティです。
 Display Menu
Display Menu 
カテゴリ: ユーティリティ
価格: 無料
オフにしてネイティブ解像度の最大まで使うことができます。

2560 x 1600のRetinaがオフのモード
Retinaをオフにして解像度1280 x 800ピクセルを実現することもできます。見比べてみましょう。
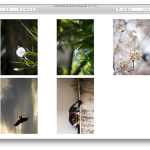
| Retina 擬似解像度1280 x 800 実際の解像度:2560 x 1600 |
Display Menu(Retinaオフ) 解像度1280 x 800 |
 |
 |
サムネイルは全く一緒に見えますが、スクリーンショットのサイズは全く異なります。
Retinaの擬似解像度1280 x 800の方のPhotoshopの画面に注目すると、画像が荒いです。
Retina非対応のPhotoshop CS 5.1の画面です。
この荒く見える原因は、一番上のメニューを除いて、Photoshop CS 5.1関係のウィンドウ、編集画像の内容などすべて縦と横に2ピクセル(合計4ピクセル)単位で同じ色が続いているためです。

Retina非対応ソフト側では、インターフェイスやソフトの描画領域を擬似解像度と同じ1280 x 800 ピクセルで描画して、OS側で引き伸ばし処理をしていると思われます。
Retinaシステム上でRetina対応のPhotoshopを使うと、ディスプレイネイティブの解像度(ドットバイドット)で画像表示を行うため、Retinaでないシステムと比べて画像サイズが小さく表示されます。
そうすると今までの環境と比べてピクセル数のカン的なところがずれるので、使いにくいことになります。
(この幅なら300ピクセルくらいかなー、といった経験上のカンですね)
これを解決するには
・低解像度モード(Finderの「情報を見る」で「低解像度で開く」にチェック)
・Display MenuなどでRetinaをオフにする
の方法があります。
最近は多くのソフトがRetinaに対応していますが、まだまだ対応していないソフトも混在していることは事実。
Retinaを理解すれば上手に使いこなせると思いますが、ちょっとややこしいですね。
各種ブラウザ、メーラー、Officeのような使い方だと、Retinaは文句なく誰にでもオススメできるのですが、
画像を扱う仕事で上司のMacBook Proを選定することがあれば、こうした背景を理解できる人でないとRetinaをオススメできないな、と思います。(経験者談)
どうでしたでしょうか。
今回記事にするため、いろいろ試行錯誤していたらボリュームが増えたので分割記事にしてみました。
また新しい発見などあったら追って報告したいと思います。