
Photoshopで簡単に線画を取り出す方法は様々あるのですが、
色を塗る上では背景が透明になっていた方が色々便利。
線画のみ1レイヤーで抽出する方法をお伝えします。
1.線画の準備
線画を取り込むとき、鉛筆のラフ状態だと、クリーンアップのときにものすごい手間取ってしまいますので、きちんと清書しておきましょう。
新しい紙にペンでトレースしたものが現実的です。
また紙は最低でも上質紙でのペン清書、できれば動画用紙での鉛筆清書かスーパーファイン紙へのペン清書が理想です。
2.スキャン
目安として300dpi以上の解像度を確保することが理想ですが、
必要なピクセル数に応じて解像度を上下させましょう。
解像度を上げても、線の太さは変わりませんので、適切な大きさの紙に、適切な大きさの絵を用意しましょう。
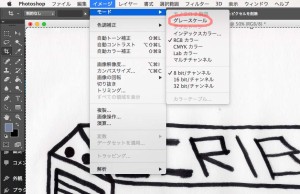
3.グレースケール化
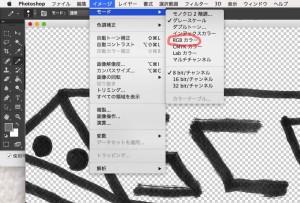
Photoshopでスキャン画像を開いて、
イメージ>モード>グレースケール を選択します

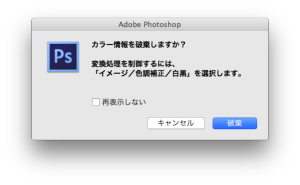
カラー情報を破棄するダイアログが出るので、「破棄」を選択します

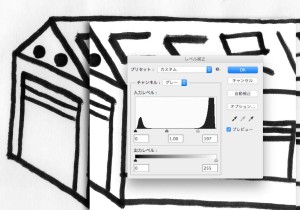
4.色の調整、ゴミ取り
レベル補正、トーンカーブなどを使って、背景にあたる部分を白く飛ばします。

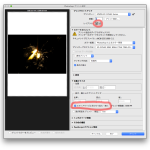
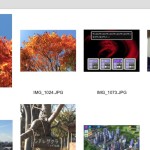
画像の左はスキャン後、グレースケール化したそのままの状態、右下はレベル補正した状態。背景の白さが違うのがわかるとおもいます。
この時補正後の背景をスポイトで色を取って(R:255 G:255 B:255)の状態になるまで調整してください。
調整後に、変な線の残り方をしているところは消しゴムツールなどでゴミ取りしてください。
また今回の作業方法は線の濃淡が残ります。白い部分が透明化されますので、背景が微妙に暗い(R:250 G:250 B:250のような)状態では、満遍なく黒い幕が残ってしまう状態になります。
(アニメ塗りする場合は二階調化やRGBモードのままレベル補正で対応しますが、その後の処理はバケツツールで塗りつぶすので、今回の方法は必要ないかとおもいます。)
5.背景のレイヤー化
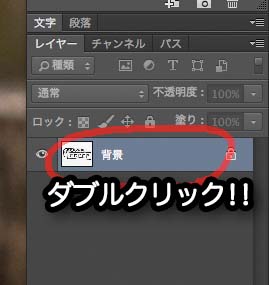
レイヤーパネルの「背景」をダブルクリック、ダイアログが出るので、そのままOKを押します。


この作業で、背景は「レイヤー 0」という名前のレイヤーになります。
6.選択範囲の読み込み
選択範囲メニュー>選択範囲を読み込む を選択
「反転」チェックボックスをオンにしてOKを押します
7.新規レイヤーを作成、塗りつぶす
レイヤーメニュー>新規>レイヤー を選択

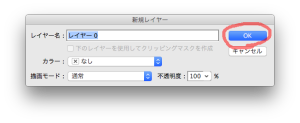
レイヤー作成ダイアログが出るので、そのままOKを押します。
編集メニュー>塗りつぶし を選択

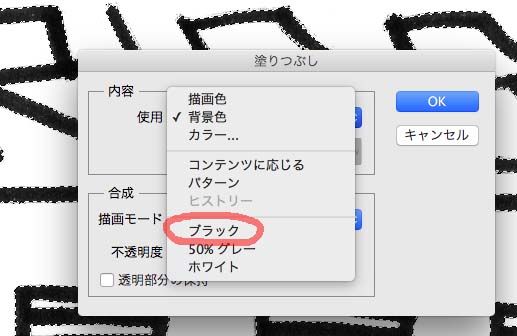
使用:からブラックを選択、OKボタンを押します。
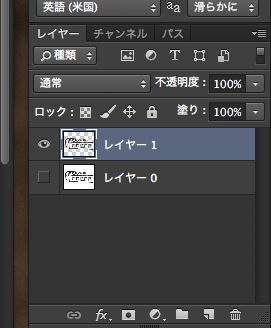
7.レイヤー0を非表示にする

レイヤー0をオフにすると背景の白が透明に抜けます。
できました。
8.カラーモードをRGBに戻す
仕上げです。このままだとグレーの色しか塗れなくなってしまうので、RGBにもどします。
イメージメニュー>モード>RGB カラー を選択
レイヤーを結合するかどうか尋ねられますが、どちらでも問題ありません。

ウィンドウのタイトルに、 RGB/8と表示されればRGBモードになっています。
このサイトのマスコット?キャラのスクハスを例にレクチャーしてみました。
是非お試しあれ。












![[2-3プルダウン]After Effectsで23.976fpsを29.97fpsへ変換する方法](http://cltz.chu.jp/sw/wp-content/uploads/2015/01/pulldown05-150x150.png)