
画像を回りこむように文章がレイアウトされている記事をよく見かけますが、私個人としては回り込むのが気に入らず、どうにかならんものかと悩んでいました。
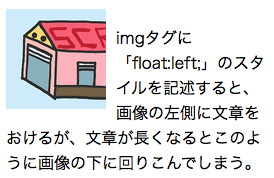
回り込みとは下の画像のような配置のことです。

画像にもあるように、文章が長くなると、画像の下に文章が回りこんでしまい、読みづらさを感じます。
(ちなみに、この回り込みをするには、CSSまたはstyle属性を使って、imgタグに「float:left;」と指定すればOKです。)
下のようなレイアウトの方が、文章を読みやすいんじゃないか、と思っていたわけです。

これを解決するにあたり、floatを使わずにテーブルタグを使ってみたり、それぞれをさらに囲むdivタグを用意して、そのタグ自体をfloat指定してみたりしましたが、どれもスマートじゃない!
以前同じところで詰まり、放置していたのですが、つい最近調べたところ、あるじゃないですか!
とても簡単でした。
/* imgタグにfloat指定する */
img.alignleft {
float: left;
}
/* 文章を囲むタグにoverflow指定する */
.textright {
overflow: auto;
}
このoverflowとは指定した枠のサイズに収まらない時に、どのように表示するかを指定するもので、
・visible
枠からはみ出して表示されます(枠のサイズが内容に合わせて広がる?)
・scroll
はみ出た分はスクロールして見られるようになります。
・hidden
はみ出た部分は表示されません。
・auto
ブラウザ依存(基本はスクロール)
以上の4つの値があります。
今回の場合、scrollでも良いのですが、ブラウザによってはスクロールバー(枠だけ)が出てしまうので、autoが望ましいです。